Изображения в HTML
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.










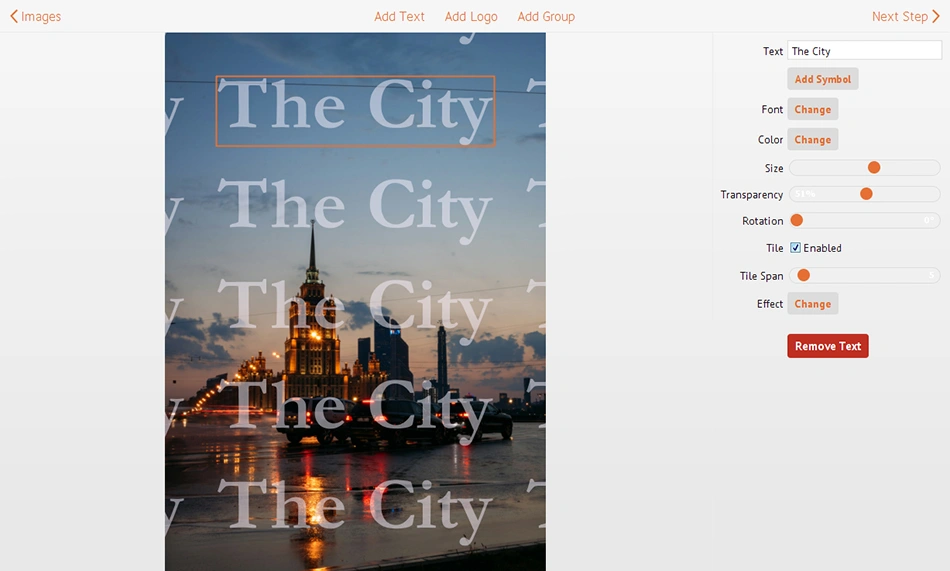
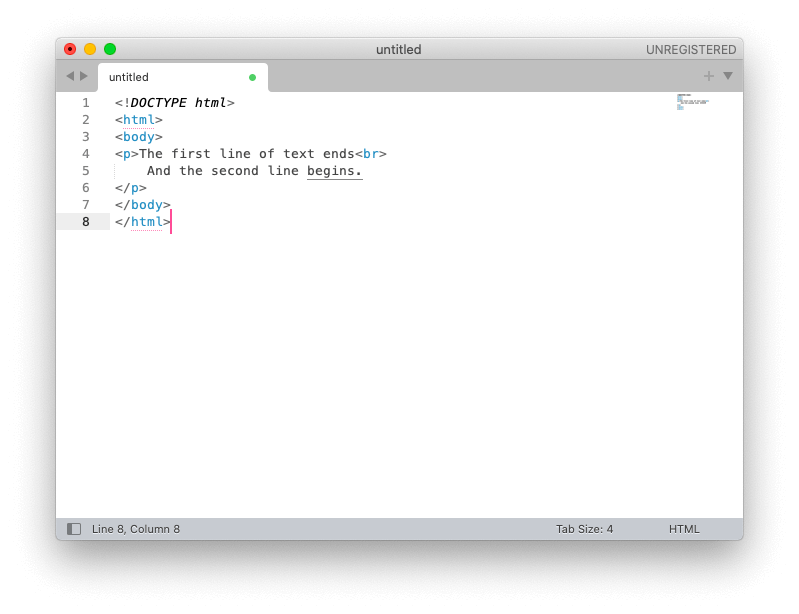
От автора: как сделать в html подпись под картинкой? Действительно, как? С первого взгляда все кажется проще некуда, но на деле не каждый может сам додуматься до того, как же все-таки разместить текст ровно под картинкой, ведь она является строчным элементом. Сразу после изображения поставьте тег br и напишите нужный текст. Конечно, он не будет располагается по центру, но зато будет под картинкой, так что его уже можно назвать подписью. Вариант не годится для тех случаев, когда фото располагается в строке не в самом начале, потому что в таком случае по напечатанному тексту непонятно будет, к чему он вообще относится.





Для создания иллюстрации с подписью, в HTML5 включен новый элемент решаюший эту задачау - figure. Рассмотрим пример. Файлы cookie. Мы используем файлы cookie , чтобы обеспечить максимальное удобство использования сайта. Принять и закрыть. Тест-драйв профессии Frontend-разработчик.