
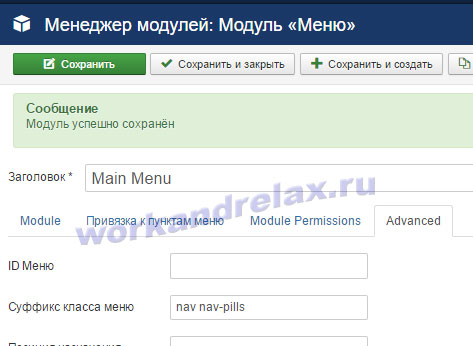
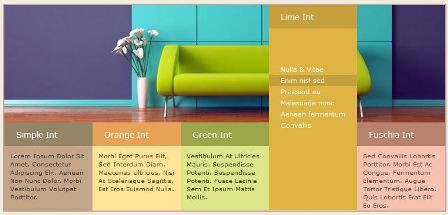
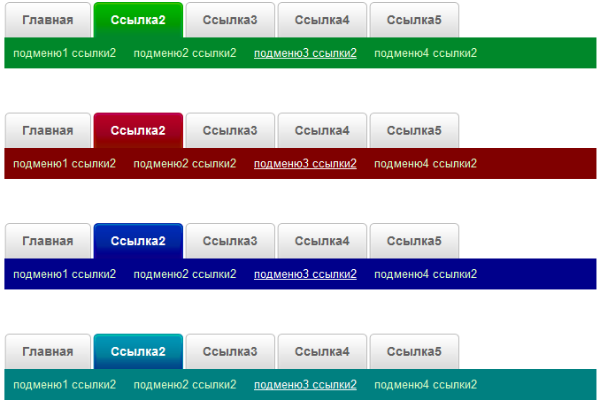
Горизонтальнрое меню с горизонтальным подменю
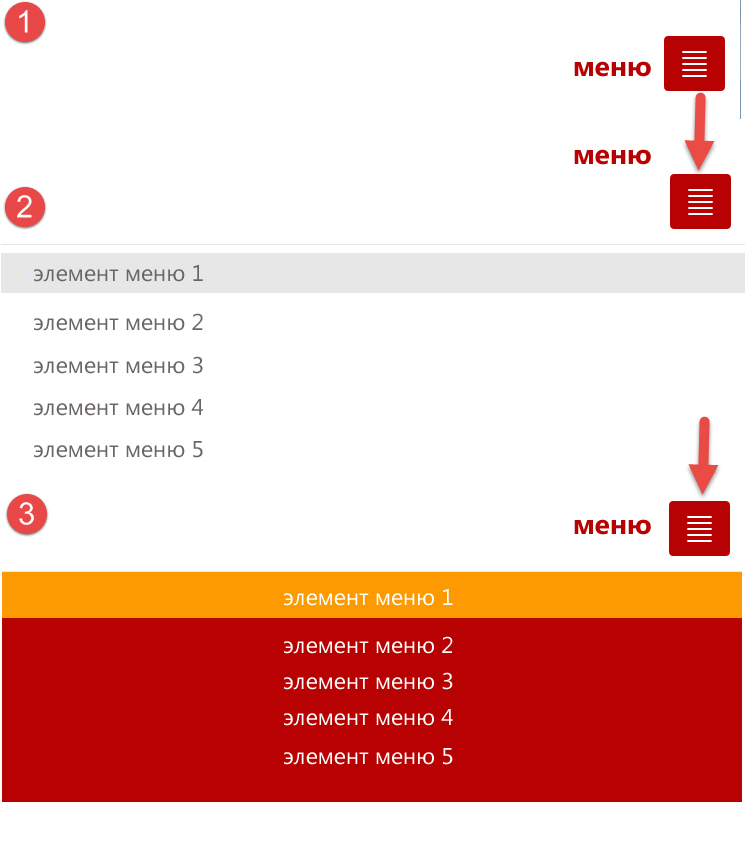
Любое меню можно сделать "липким", то есть приклеенным к какому-то месту сайта. А вот с горизонтальным меню у многих возникают проблемы. Плагин для прикрепления липкого модуля, никак не клеит горизонтальное меню. А ведь именно в этом и есть нужная нам штука. На самом деле тут я рассматриваю самый простой способ для тех, кто сделал шаблон своего сайта на Artisteer. Им даже плагины ставить не надо.








Не работает горизонтальное меню
Для этого нужно создать правило CSS:. Теперь создадим горизонтальную линию на странице, на которой, собственно, и будут располагаться наши пункты меню. Кроме того, необходимо настроить такой параметр как расстояние от края страницы:. Настройте то, как будут отображаться пункты меню, на которые посетитель сайта уже заходил:.











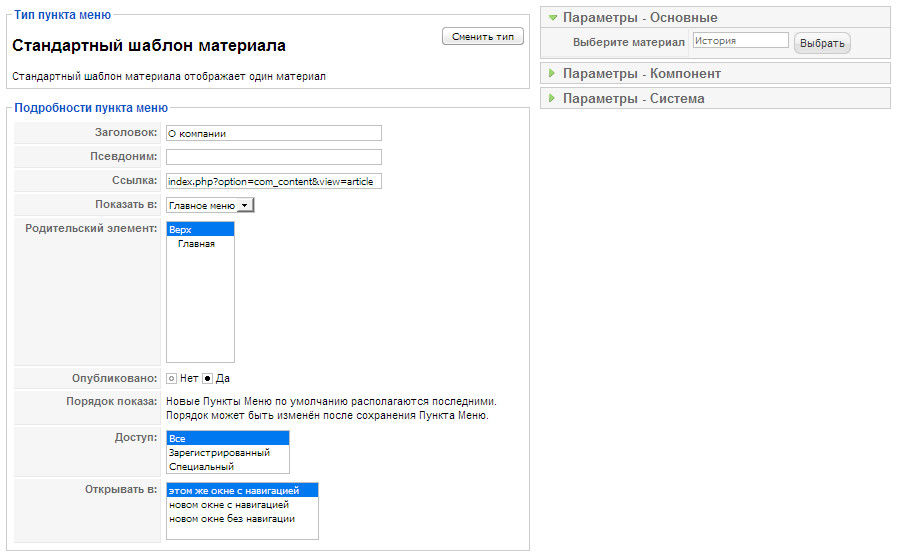
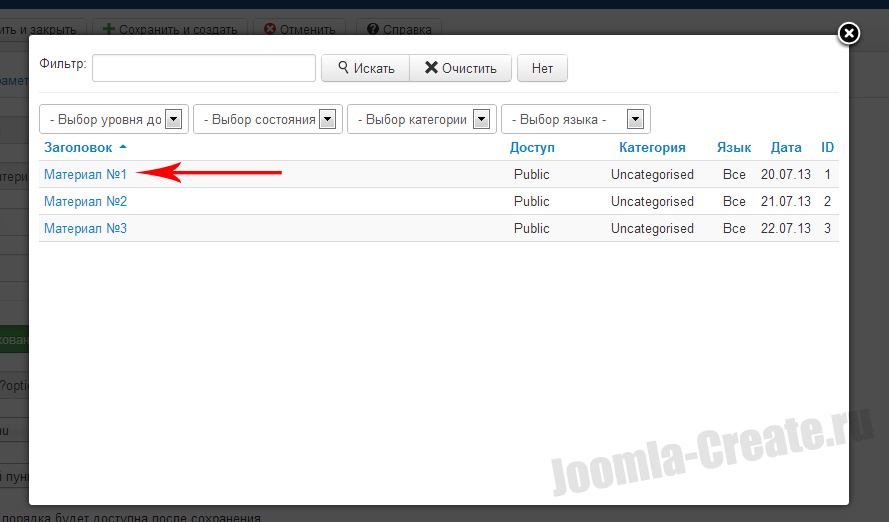
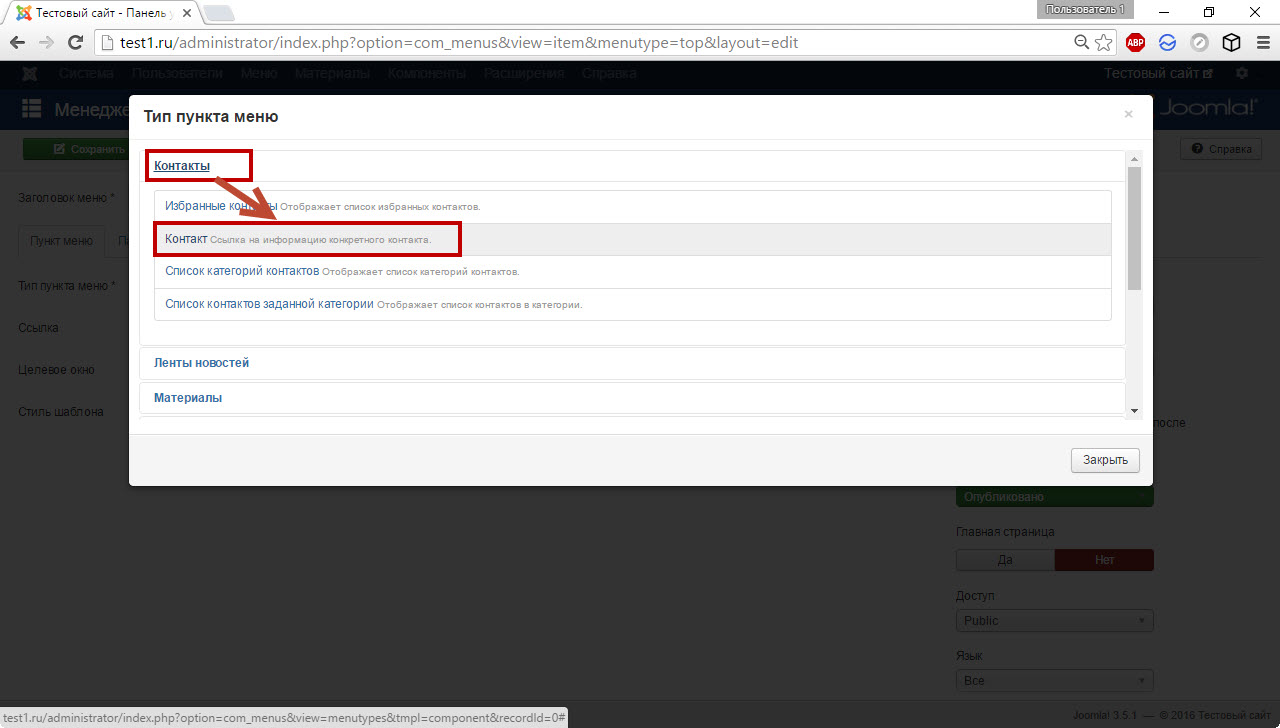
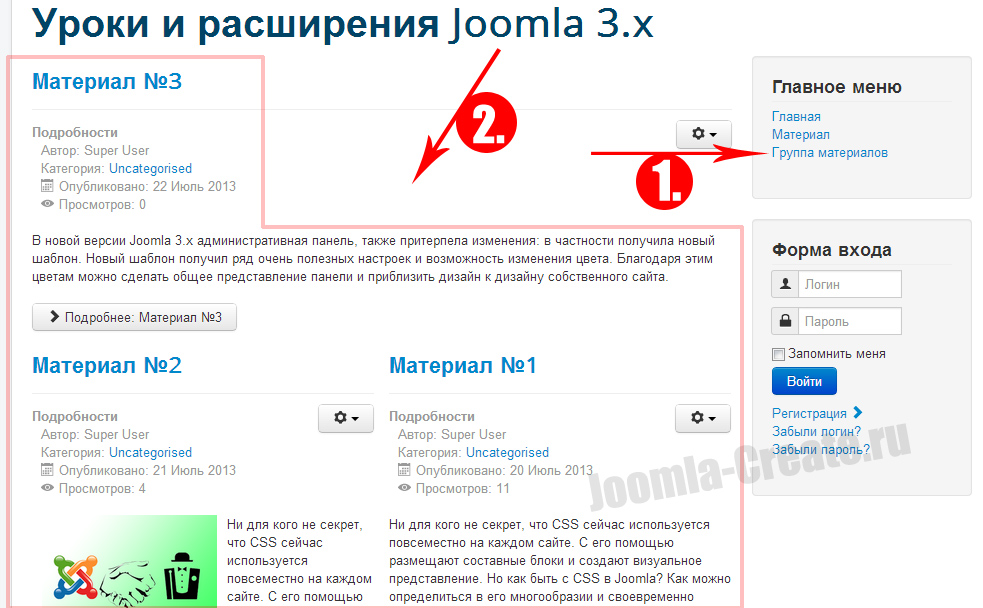
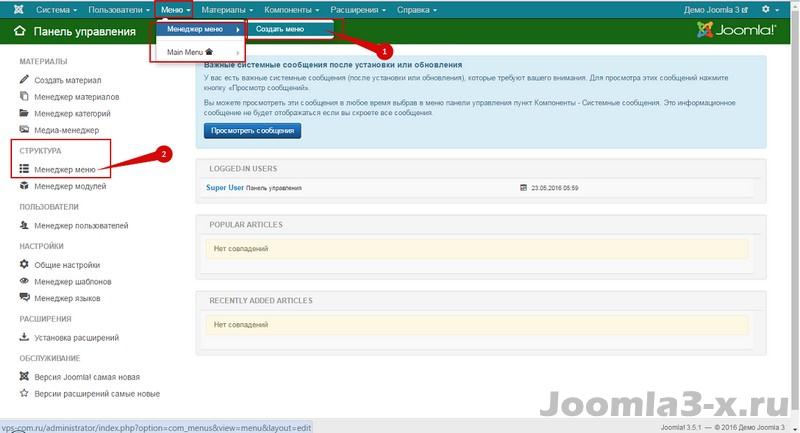
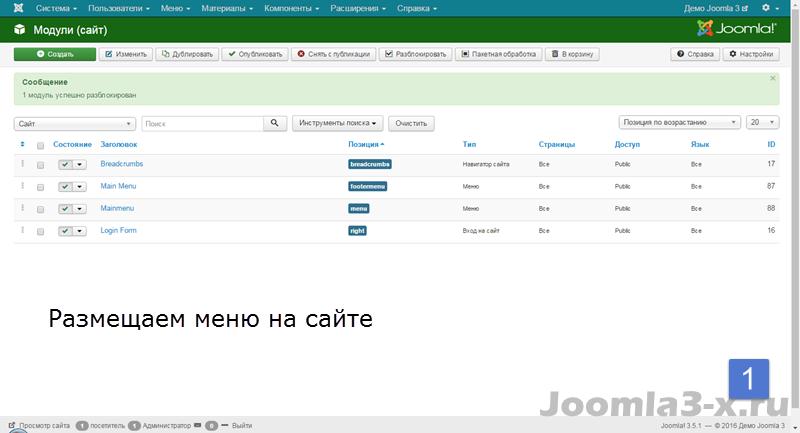
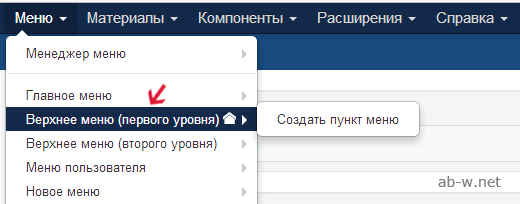
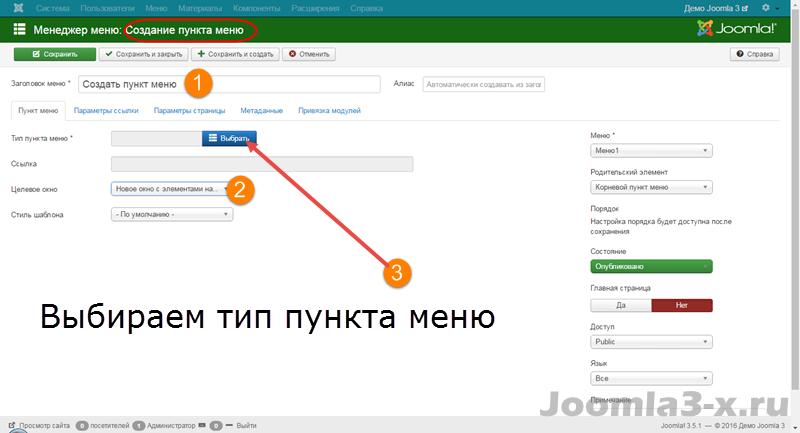
Под « изменить верхнее и главное меню » я понимаю: добавить к ним новые пункты. Текущая глава самоучителя является прямым продолжением предыдущей, поэтому рекомендую вам, уважаемый пользователь, прочесть ее, предыдущую главу, чтобы лучше понять ход моих мыслей, если, конечно, вы еще этого не сделали. В этом демонстрационном уроке мы создадим по одному пункту для верхнего и главного menu. Если вам уже понятно, как это сделать, перейдите к следующей главе, где вас ожидают инструкции по построению модулей сайта.