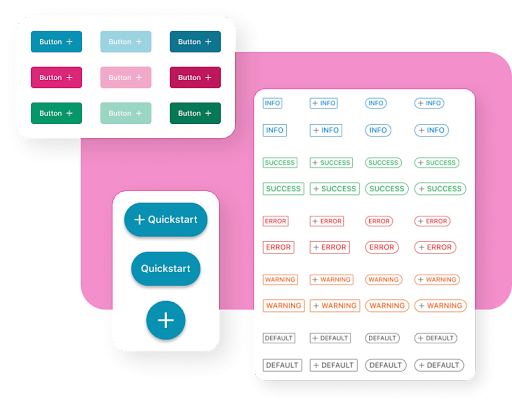
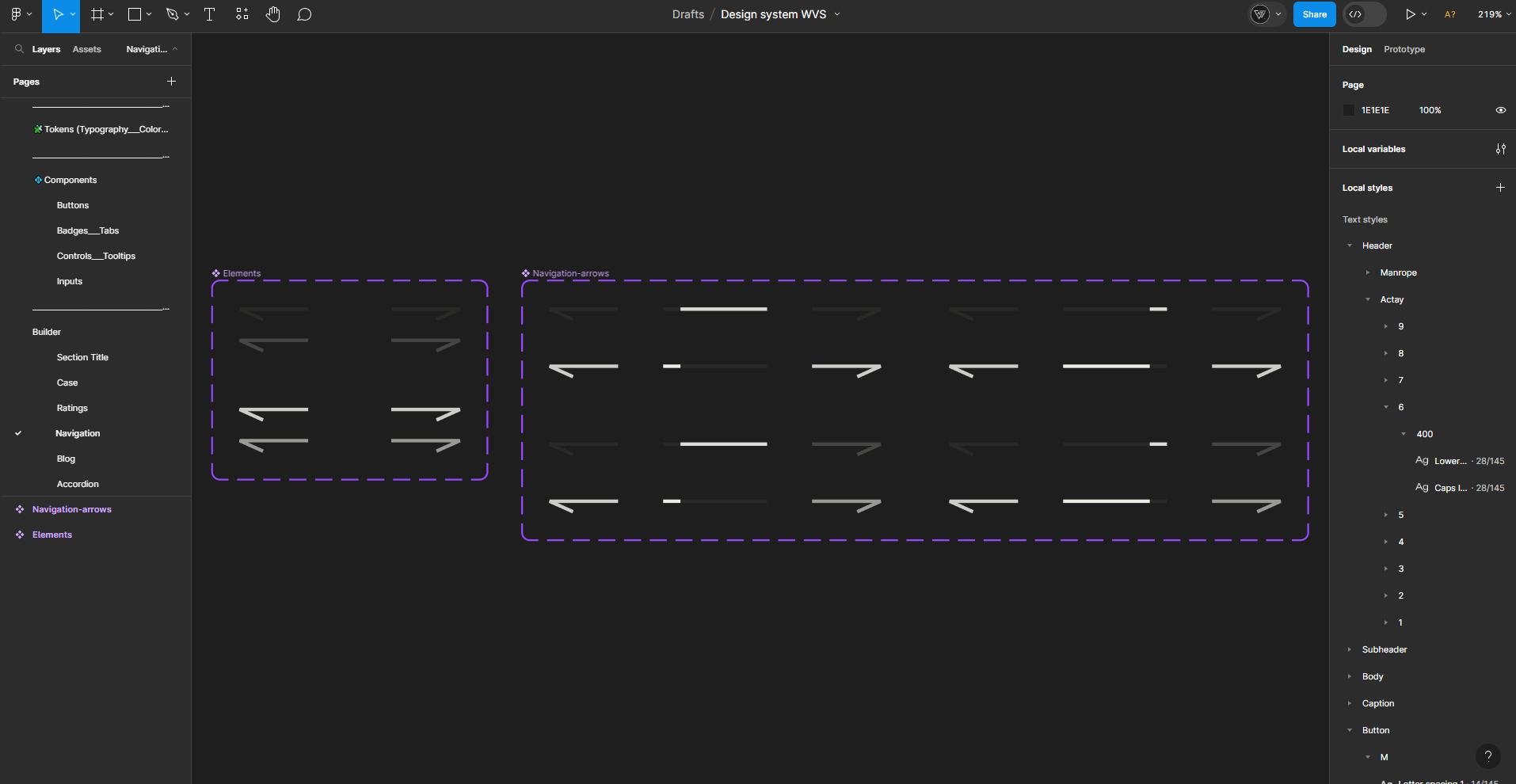
5 компонентов пользовательского интерфейса в атомарном дизайне
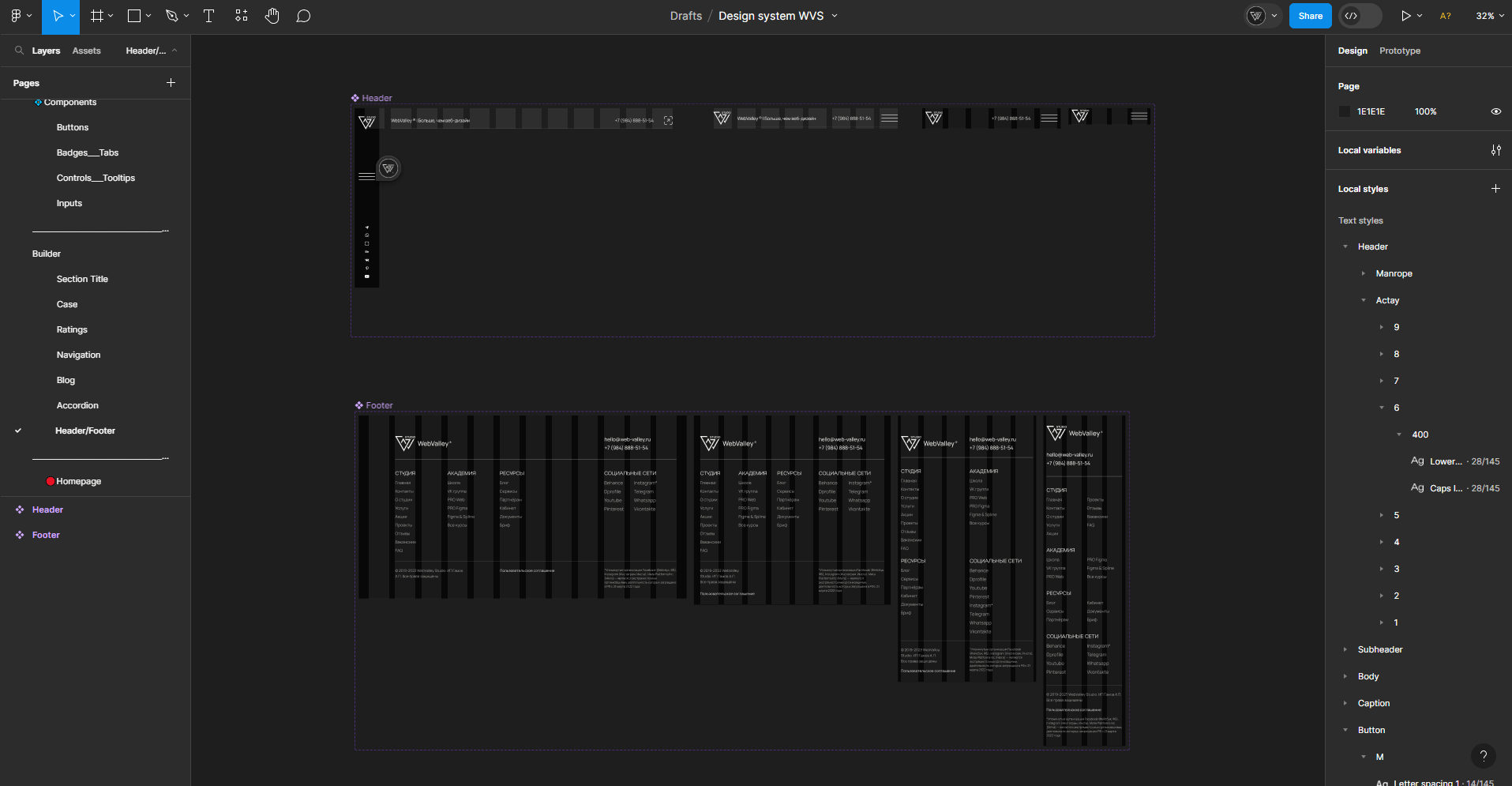
Разрабатываем web-сервисы и мобильные приложения с продуктовым подходом. Почему мы говорим про UI-кит, а не про нашумевшую сегодня дизайн-систему? Потому что значимость дизайн-системы преувеличена, она подходит далеко не всем проектам. Гораздо большую пользу в разработке несет главный ее кирпичик — UI-кит. В статье расскажем, за счет чего он сокращает время, снижает затраты и ускоряет разработку.









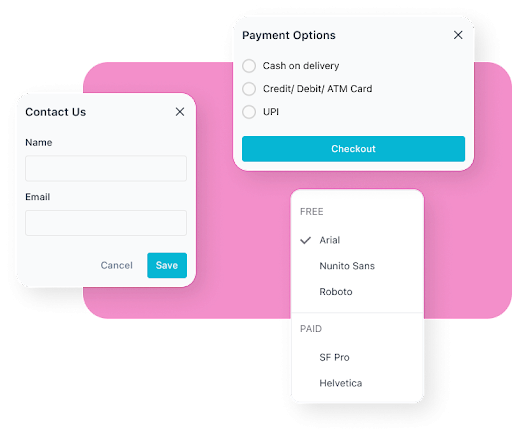
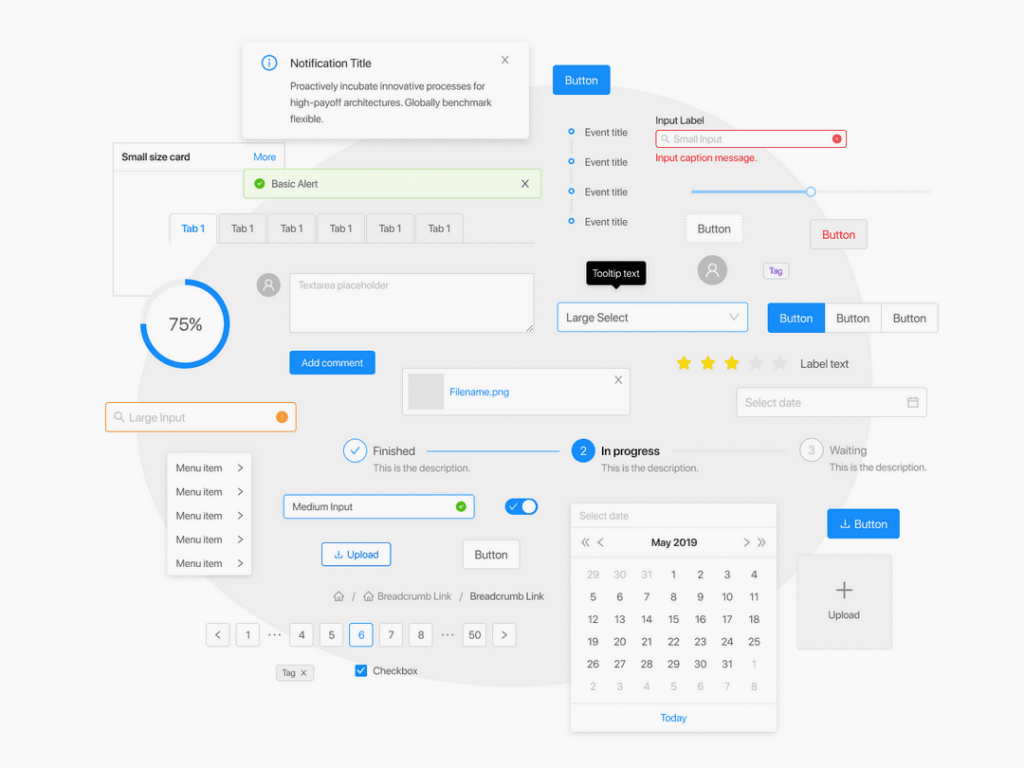
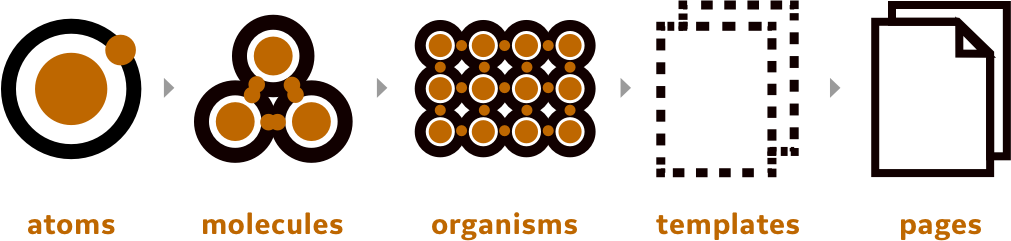
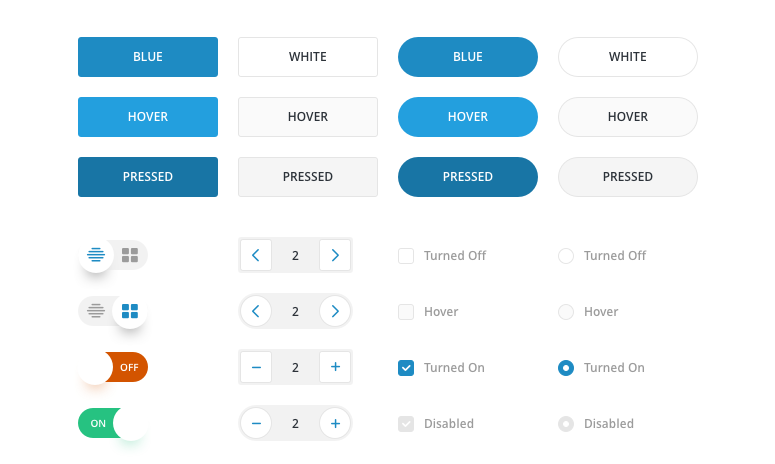
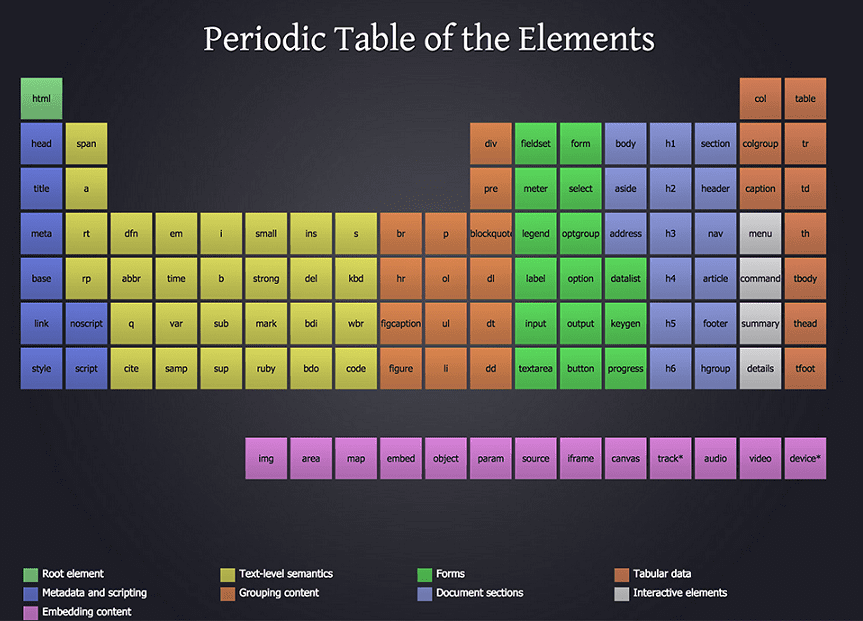
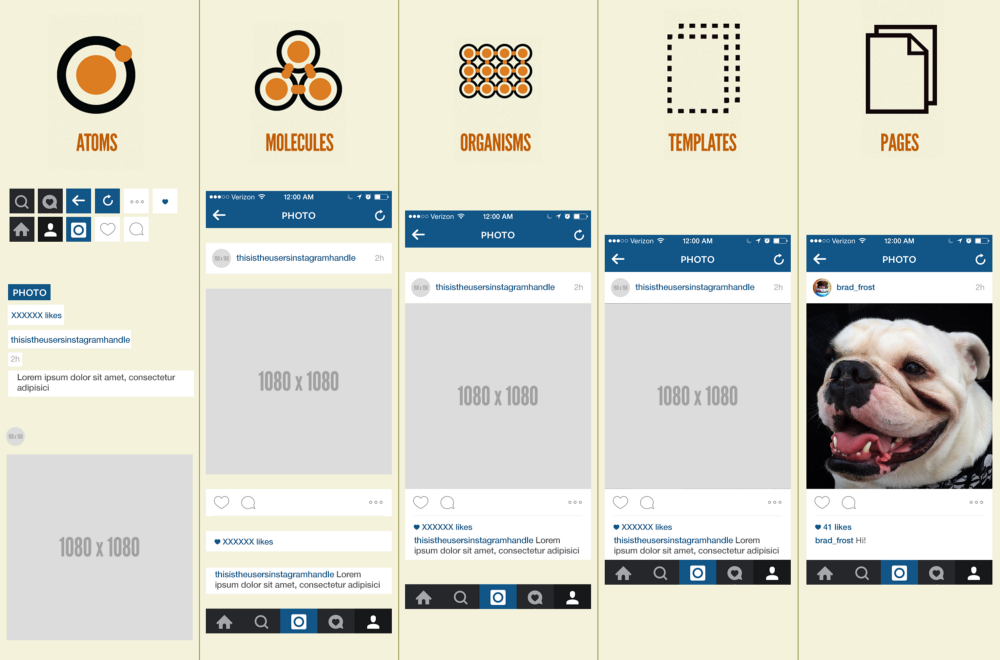
Атомарный дизайн — это самый совершенный и удобный подход к созданию интерфейса сегодня. Суть концепции заключается в том, чтобы прийти от меньшего к большему: разобрать сайт на простые мелкие компоненты, а затем собрать их в большое единое целое. Методологию атомарного дизайна разработал Брэд Фрост — веб-дизайнер, спикер и писатель. Он сравнил веб-дизайн с химией: природные вещества состоят из атомов, а интерфейсы — из элементов.














Перед вами перевод книги Atomic Design Брэда Фроста, разработчика интерфейсов, поклонника мобильного интернета и создателя методики «Атомарный дизайн». Над переводом работали: Ольга Кокоулина и Ринат Шайхутдинов. При поддержке iSpring.