
css геометрические фигуры css
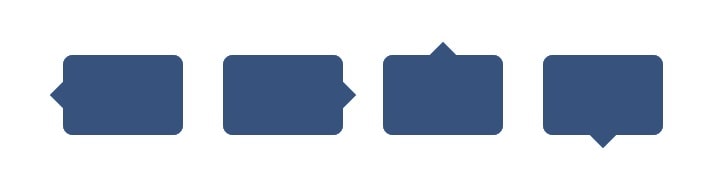
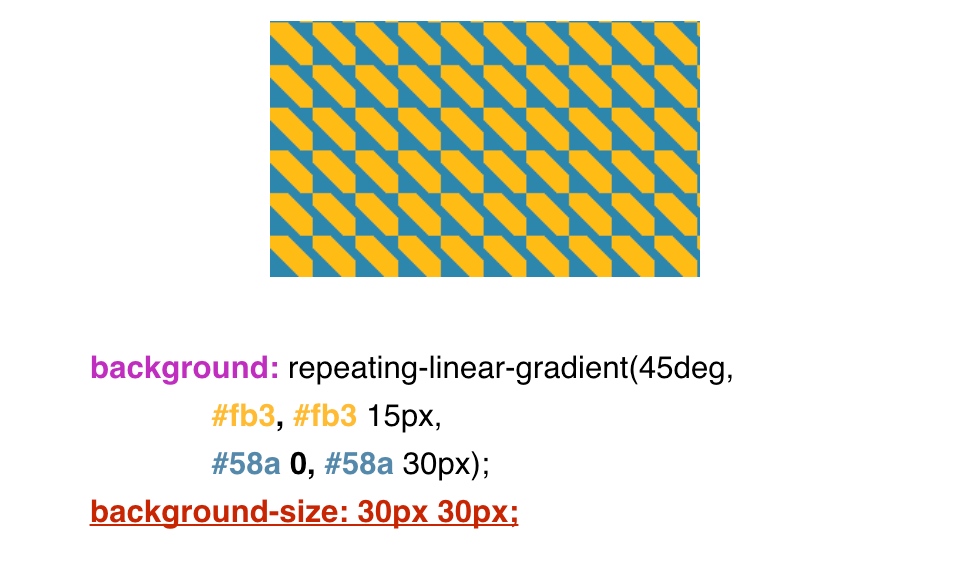
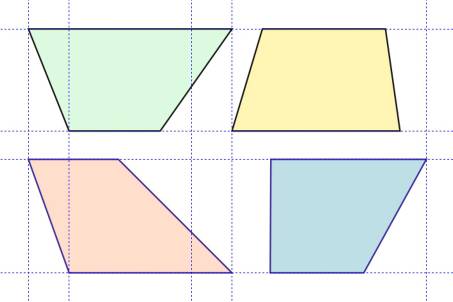
В этой статье приведены примеры того, как можно при помощи CSS сделать различные геометрические фигуры: треугольники, параллелограммы, Узнайте, как создать геометрические фигуры в CSS: круг с помощью border radius, треугольник, квадрат х пикселей. Генератор фигур CSS и CSS способен создавать всевозможные фигуры. Квадраты и прямоугольники легки, поскольку они являются естественными формами сети. Добавьте ширину и высоту,











Поиск Написать публикацию. Время на прочтение 4 мин. Автор оригинала: CSS-Tricks. Отличная подборка , как нарисовать различные геометрические фигуры одним элементом HTML. Хабы: CSS.








Чтобы подчеркнуть яркость собственного образа, нужно знать, как определить тип мужской фигуры — с примерами и фото вы можете установить вид телосложения и отметить его главные особенности. Это позволит добавить изюминку в стиль и расставить эффектные акценты именно на тех частях тела, которые особенно привлекательны. Стилисты Международной Школы Профессий выделяют несколько секретов выбора одежды, чтобы в каждом конкретном случае скрыть небольшие недостатки и подчеркнуть достоинства. Разберемся с этим подробнее. Под определенный вид телосложения подходят разные костюмы и их комбинации, которые смогут выгодно расставить точки в образе.








Похожие статьи
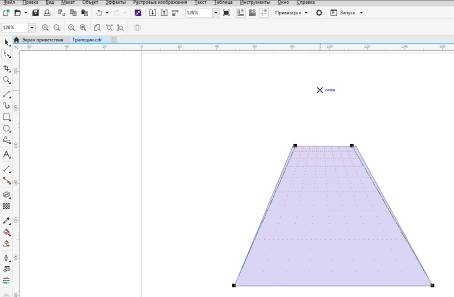
- С бисера Платье трапеция Простейшие Простейшие С бисера Сценарий мастер-класса для педагогов-организ
- Декор для сада сделанные своими руками - Садовые фигуры своими руками: создаем фигурки для дачи из
- Выкройка купальника для фигурного катания - Как сшить костюм для фигурного катания : выкройка
- Гриб из гипса своими руками пошагово - Садовые фигуры из полистоуна и гипса - оригинальные